Here’s a question?
When you design a website with external links, add links to your VLE, do you force the link to open in a new window or in the same browser window?
For me forcing new browser windows open on the user is both poor practice and annoying for the end user.
Rather than do that use the following text next to any link.
To open link in a new window right or ctrl click and click Open in a New Window
Forcing new windows breaks all web usability guidelines and creates problems for users and importantly affects accessibility issues. International user accessibility guidelines recommend against the “new
window” approach.
When a new window opens in front of the old one a novice user is likely to think that the “back” button associated with the new window will take them back where they were before, and doesn’t know what to do when it won’t, this can be just as annoying as closing the whole window.
Confident users can cope with the forced new window, new users can not.
Similarly a disabled learner, using a head pointer or other assistance device, won’t be able to simply click on the back button to return if the code has forced a new window to open.
This could be a significant problem for many learners suffering from quadraplegia, other disabilities or visually impaired learners.
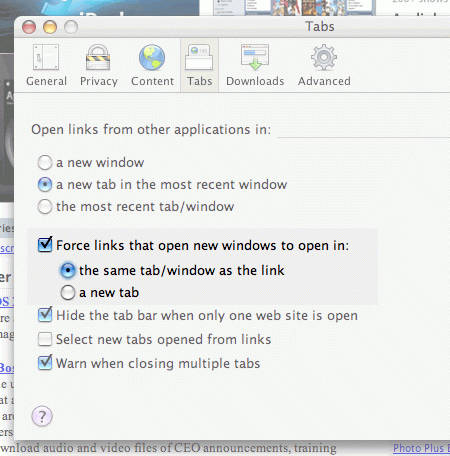
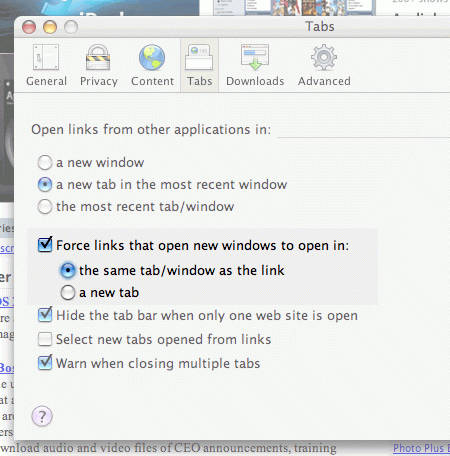
Also Firefox has an option which actually stops new windows from happening.

Other sources on why you should never force new windows on users.
Check point #2 on Jakob Nielsen’s usability website.
Opening up new browser windows is like a vacuum cleaner sales person who starts a visit by emptying an ash tray on the customer’s carpet. Don’t pollute my screen with any more windows, thanks particularly since current operating systems have miserable window management). If I want a new window, I will open it myself!
Designers open new browser windows on the theory that it keeps users on their site. But even disregarding the user-hostile message implied in taking over the user’s machine, the strategy is self-defeating since it disables the Back button which is the normal way users return to previous sites. Users often don’t notice that a new window has opened, especially if they are using a small monitor where the windows are maximized to fill up the screen. So a user who tries to return to the
origin will be confused by a grayed out Back button.
Another view from Sitepoint.
Here are the top 5 reasons why you should beware of opening links in a new window:
Unless you warn them, Web users are likely to expect the new page to load in the current window. Unexpected surprises can be fun, but not when you’re browsing the Web.
The act of opening a new browser window resets the back button in that window. The back button is the second most used navigation function (after hyperlinks, source: useit.com), so resetting it is a big no-no.
To open a new browser window can disorient very novice Web users and the visually impaired. They might not realise that a new window has opened and might struggle to switch between windows.
Opening a new browser window disrespects the desires of your users. If they want a new window, they’ll ask for one. Don’t force a new window upon users unless there’s a very good reason to do so.
New browser windows can make an already cluttered taskbar even more difficult to use. We’ve all spent ages hunting through the taskbar in search of the window we want. Don’t make this process even harder by increasing the number of windows the user has open.
Do you have a view?