In my last posting on Chrome I mentioned Moodle issues with Chrome which I had picked up from Kev Hickey’s note on Jaiku.
I have now installed Chrome (on Vista running in VMware Fusion on my iMac) and is running smoothly and very fast as well.
Tried out the Gloucestershire College VLE (we run Moodle 1.5.4) to see how it worked.

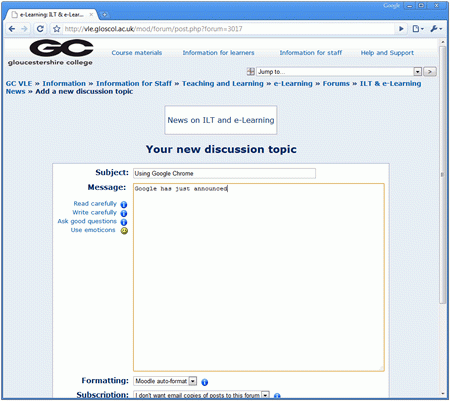
Logged in fine, but as you can see in this screenshot when you try to post a disucssion topic (or a wiki page or a lable, etc…) you don’t get the WYSIWYG HTML editor.

Now if you know your HTML you could format that way, but with a wiki page, are all learners going to know HTML, I think not (as does Kev).
The problem is twofold.
Firstly Chrome uses the same backend browser, WebKit, that other browsers such as Safari uses. You have exactly the same issue when accessing Moodle in Safari – which is why I always use Firefox on my Mac when editing the VLE and adding discussion topics on the VLE.
So why doesn’t the HTML editor in Moodle work in WebKit?
This is the second problem, the HTML editor is an old editor which has been discontinued. Newer HTML editors exist which do work in WebKit browsers such as Safari and Chrome.
The answer from browser developers appears to be, update your web sites and applications!
Eventually things will work fine, as Moodle 2.0 uses the newer TinyMCE HTML editor which does work in WebKit browsers.
So if you are using Moodle you may want to avoid Chrome until your Moodle installation is upgraded to Moodle 2.0

Cool, now lots more sites will have to become compatible with Safari (Webkit 🙂
Check out this thread in Moodle Lounge for patch, discussion http://moodle.org/mod/forum/discuss.php?d=104823
I really do like Google Chrome – miles better (for me) than FF, and IE. However, it’s a pain having to switch back to FF everytime I want to create something in Moodle.
One way round the WYSIWYG problem is to use a webpage editor (maybe a freebie like NVu), format a nice pretty page, then copy the HTML code from there into the Moodle editor.